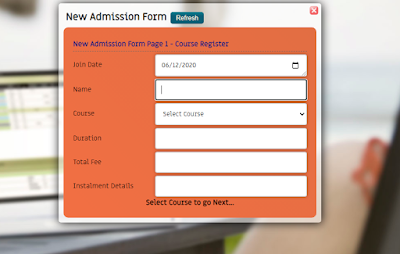
Phone preview
<head>
<style>
body {
font-family: 'MiriamLibre-Regular', "Lato", sans-serif;
margin: 10px;
}
* {
box-sizing: border-box;
}
.section {
font-size:14px;
width: 550px;
margin:10px auto;
padding:10px;
border-radius: 5px;
box-shadow:1px 1px 20px #121212;
background: rgba(255,255,255,0.5);
}
.container {
border-radius: 10px;
padding: 20px;
background: linear-gradient(45deg, #f26f43, #e26e43);
}
input[type=text], select, textarea,
input[type=number], input[type=password],
input[type=date] {
font-family: 'MiriamLibre-Regular', "Lato", sans-serif;
width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
box-shadow: inset 0 0 2px rgba(0,0,0,0.3), 0 0 6px rgba(0,0,0,0.3);
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
}
input[type=submit] {
font-family: 'MiriamLibre-Regular', "Lato", sans-serif;
background-color: #4CAF50;
color: #fff;
width: 150px;
height: 36px;
margin-top: 6px;
border: none;
border-radius: 5px;
cursor: pointer;
float: right;
background: linear-gradient(0deg, #0c6e80, #0e9ed0);
}
input[type=submit]:hover {
color: #922211;
background: linear-gradient(to bottom, #F3D3D3 0%, #929270 50%);
}
.col-35 {
float: left;
width: 35%;
margin-top: 6px;
}
.col-65 {
float: left;
width: 65%;
margin-top: 6px;
}
/* Clear floats after the columns */
.row:after {
content: "";
display: table;
clear: both;
}
h2 {
text-align:left;
margin:0;
padding: 5px;
width:80%;
}
h6 {
font-size:15px;
text-align:left;
border-bottom:1px dashed #656560;
b ackground:#AA5;
margin:0 auto;
padding:5px 0px;
color:#222277;
}
.closetop {
position:relative;
top:-5px;
right:-5px;
opacity: .6;
}
.closetop:hover {
opacity: 1;
}
button {
padding:5px 12px;
margin:2px 2px;
cursor:pointer;
border:0;
color:#FFFFE9;
box-shadow:0 0 1px #DDD;
border-radius: 5px;
background: linear-gradient(to bottom, #0c7f90 0%, #0c5e75 35%);
}
button:hover {
padding:5px 12px;
color:#882510;
background: linear-gradient(to bottom, #e3e3e3 0%, #929270 30%);
}
/* Responsive layout - when the screen is less than 600px wide,
make the two columns stack on top of each other instead of next to each other */
@media screen and (max-width: 600px) {
.col-35, .col-65 {
width: 100%;
margin-top: 0;
}
input[type=submit] {
width: 100%;
margin-top: 10px;
}
.section {
width: 100%;
}
}
</style>
</head>
<body>
<div class="section">
<a href="adminmsg.php">
<img src="photos/close2.png" class="closetop" height=20 width=20 align="right">
</a>
<h2>New Admission Form
<a href="javascript:void(0);" onClick="location.reload();"><button>Refresh</button></a>
</h2>
<div class="container">
<form name="admissionp1" action="admispage1.php" method="post" autocomplete="off">
<div class="row">
<h6>New Admission Form Page 1 - Course Register</h6>
</div>
<div class="row">
<div class="col-35">
<label for="fname">Join Date</label>
</div>
<div class="col-65">
<input name="joindate" type="date" value="<?php echo $joindate; ?>" required />
</div>
</div>
<div class="row">
<div class="col-35">
<label for="fname">Name</label>
</div>
<div class="col-65">
<input name="stuname" type="text" value="<?php echo $stuname; ?>" autofocus required />
</div>
</div>
<div class="row">
<div class="col-35">
<label for="fname">Course</label>
</div>
<div class="col-65">
<select name="course" required onchange="this.form.submit()" />
<option name="course" value="CSelect">Select Course</option>
<?php
$sql = "SELECT * FROM courselist";
$result = mysqli_query($conn, $sql);
if (mysqli_num_rows($result) > 0) {
while($row = mysqli_fetch_assoc($result)) {
$crsnm=$row['coursename'];
$dur=$row['duration'];
$tot=$row['totalfee'];
$ins=$row['insdetail'];
if($course==$crsnm) {
echo '<option name="course" selected value="'. $crsnm .'" >';
echo $crsnm;
echo '</option>';
$duration=$dur;
$totalfee=$tot;
$insdetail=$ins;
}
else {
echo '<option name="course" value="'. $crsnm .'" >';
echo $crsnm;
echo '</option>';
}
}
}
?>
</select>
</div>
</div>
</div>
</div>
</body>


0 Comments